Learning Code for Free: The Ultimate Guide for 2021
Why Blogs are Free ✍
Alright. I’m sure this sounds silly. Of course blogs are free. It’s kind of obvious.
But hear me out: many of the awesome resources we have for free online are so good that someone would pay for them. These resources include Interneting is Hard, the Front-End Developer Handbook, or the Complete Guide to Flexbox — things that are just gold.
One reason for this: amazing resources offer digital marketing and brand exposure.
Tools like the Front-End Developer Handbook is sponsored by the video learning platform, Front-End Masters. While the handbook provides immense value, the guide advertises their own courses throughout.
Individual bloggers, like Sam Gavis-Hughson’s blog on Byte by Byte, offers concise and valuable blogs and freebies on recursion and discrete math concepts. As many blogs do, the freebies lead to an email list, which promotes the business, which in this case is premium consulting and interviewing courses.
Many bloggers want to grow something — whether that be their name or their business — and a great way to do that is simply by giving people value. When you give value, people will respond. That response can be powerful.
This is why many programmers use blogging to promote their personal brand. With a blog, they become a standout developer, gaining an advantage in interviews, boosting them throughout their programming career.
Despite these reasons, I do believe programmers blog also just to help others. You do not need to have another motive to be a tech blogger. A well-known tech blogger, Tania Rascia, says in her website philosophy: no ads, no affiliate links, and not even Google Analytics tracking. Reluctantly, she added a donate button, saying the following:
For the first few years, I didn't have any donate button at all because I thought it seemed weird, spammy, and needy to have one, but I realized when you do something cool, people want to show their appreciation.
Bloggers are people, and people have different philosophies about money and conduct their blog in different ways. May of them offer paid ebooks and courses, but not always. Often, they are just generous.
Programmers see a need. And they fulfill that need.
It’s as simple as that.
Why Video Courses Are Free 💻

Why are quality, free resources in such abundance? Why do we get such amazing crops for no cost?
When it comes to video course offerings like Scrimba, Udemy, Frontend Masters, and others, only a small subset of their courses are free. They offer for free a selection and then charge for more premium courses. This is what we call a freemium model.
A freemium model gives something away at no cost, creating a lower barrier to entry for the platform. This paves the way to offer premium products afterward, particularly if the customer enjoys the free product. Freemium products are also great for the buzz they generate about the service, drawing in more customers without investing more in marketing and sales.
When the pandemic began and many learners went completely digital, many video course platforms upped their free offerings as a move to attract more customers during a time when the public was feeling nervous about spending and more conscious about saving.
Why Interactive Courses are Free ⌨
We want people to become programmers.
We want to give everyone the tools they need to foster their learning.
We do not want to gate access from anyone.
That’s why we have amazing, completely free resources like freeCodeCamp. freeCodeCamp is a non-profit organization that has a donation-based model. They provide so much incredible value that alumni who learned through the platform do donate.
It exists to make coding education accessible to everyone.
Other than freeCodeCamp, other services have a model similar to video courses: they offer some courses for free and other courses for a premium.
Other interactive courses with a MOOC model, like EdX or Coursera, offer courses for free as an ‘audit’. The video courses are free, but the interactive portions are gated. They might also offer an official certificate of completion that you can only get if you pay.
The Danger of Outdated Free Resources

Just about every free resource article out there talks about how free resources are just so great. But let’s stop, take a moment, and talk about what isn’t so great.
With all the cupcakes and rainbows that we witness in this world of learning to code for free, there are a few things that need to be kept in mind. The tech world changes with the speed of greased lightning.
Coding languages and platforms see continuous improvement and development right from the time of their conception. As trends keep evolving in sometimes unpredictable ways, resources can rapidly become out of date.
We need to understand that the resources that are free can be the best way to learn to code, but we need to keep resources in check. It is vital to make sure whatever resource you use is up to date and as per the latest technology.
I have asked the dev community openly why so many good resources by amazing, individual programmers are free.
I got a response that surprised me:
Many developers feel that when they create something, they must also maintain it.
As developers, we have a maintenance mindset. Code is a living thing, and so is our writing and learning resources.
To a developer, the cost of maintenance is the true cost of the product. To create something and share it and then maintain it — that is a paid service. But to create something once and put it in the world without maintenance — that is free.
This is a mindset that may occur with some, but not all, of our free resources.
So many, probably too many, amazing developers share quality content for free.
To those who give quality coding resources for free, I think it’s important to share appreciation, love, and support. The currency of ‘free’ for the creator is often in exposure and positive energy.
72 Best Free Learning Resources By Category
Are you prepared for the barrage of amazing free resources? It’s going to be intense.
Books 📚
1. Learn Python the Hard Way
This is a substantial sample of the book, Learn Python 2 The Hard Way, which includes a preface, introduction, and the first 8 exercises of the book as well as the introductory text to the other 45 exercises.
2. Learn Ruby the Hard Way
The 3rd edition of Learn Ruby the Hard Way is completely free in digital form. It includes 52 fun-sounding, creative Ruby exercises including Doing Things with Arrays and You Make a Game.
3. A Byte of Python
This is a free digital book on programming using Python version 3 with an option to buy the print version. The book goes over all of the programming fundamentals, including object-oriented programming, exceptions, modules, and data structures.
4. Ruby on Rails Tutorial
This digital book covers Ruby on Rails in detail, from deployment, to building static pages, to building dynamic pages.
5. Launch School Open Book Shelf
This is a library of ebooks created by Launch School that teaches basics. Titles include Introduction to Regular Expressions, Introduction to HTTP, and Agile Planning. You do not need to enter any information. Just start reading.
6. Conquering the Command Line
This digital book explains UNIX and Linux commands for developers through 9 detailed chapters from Ack to cURL to tar.
7. Front-end Developer Handbook 2019
Produced by Frontend Masters, this free ebook lists tons of resources, both paid and free, for front-end developers. The guide includes a career roadmap and practical career advice.
8. Eloquent Javascript

Eloquent Javascript third edition is free digitally. If you purchase a physical copy, you get a bonus chapter.
This book is free digitally. The bestseller hardcopy is paid and produced by No Starch Press with a bonus chapter. This book is a favorite for its quality and for its free pricetag.
9. You Don’t Know JS Yet (Book Series)
This entire series of books is free on GitHub and paid if you want any other format. This series is also a bestseller despite the content being free.
10. JavaScript for Cats
This guide is “so easy your human companion could do it!” This guide explains Javascript in simple terms. It includes cat illustrations and cat-centric examples.
11. O’Reilly Free eBook Library
In exchange for your email, you have access to a substantial library of quality ebooks and book samplers. You can probably find a book on any technical topic under the sun.
Blogs and Text-Based Tutorials ✍
12. Lydia Hallie
This blogger posts on Medium and the DEV community. Her illustrated tutorials on Javascript are detailed and quality.
13. Randall Kanna
Randall Kanna is a senior software engineer who often blogs about hiring, interviewing, and career success as a programmer.
14. David Walsh
David Walsh is a front-end engineer who blogs about all sorts of front-end technologies, from React to Node to API fetches to everything in between and beyond.
15. Tania Rascia
Tania Rascia has blogged throughout her entire career, since 2015, writing clear and concise, beginner-friendly tutorials about front-end technologies.
16. Kent C. Dodds
Kent C. Dodds is a software engineer and now full-time instructor who publishes his instructional material at not just his blog, but egghead.io, Frontend Masters, YouTube, Twitter, and his own sites like TestingJavaScript.com and EpicReact.Dev.
17. Joshua Comeau

Joshua Comeau’s blogs site design is adorable, with tons of artful CSS touches, like the blue grid of dots that react to your mouse position.
Joshua Comeau released his blog in 2020, and the site itself is an absolute joy to explore, with artful CSS touches everywhere. The front-end tutorials are detailed and with fun energy.
19. Robin Wieruch
Robin Wieruch is the author of simple, clear courses and guides including The Road to React, The Road to Redux, and The Road to GraphQL. His blog is packed with detailed tutorials on web development tools and frameworks.
20. Tyler McGinnis (UI.dev)
Tyler McGinnis teaches courses on React, Redux, and other modern Javascript. Tyler explains concepts simply, clearly, and thoroughly.
21. DevDojo
DevDojo is a blog with multiple authors. Its most popular topics include Laravel, PHP, Linux, Javascript, and DevOps.
22. freeCodeCamp News
freeCodeCamp’s blog has many guest authors who post frequently. It’s packed with tutorials that are valuable and relevant.
23. DEV Community
Like Medium, the DEV community houses blog posts and podcasts from a community of authors who do not need approval to publish. The community is active and friendly and a great place to get involved.
24. CodeWall
This blog is regularly updated with code tutorials to “motivate and encourage code lovers”. Topics this blog covers is CSS, PHP, IDEs, Laravel, Node.js, and more.
25. SitePoint Blog
SitePoint’s blog covers a wide variety of topics, including front-end development, UI design, mobile development, and even entrepreneurship.
26. CSS-Tricks
CSS Tricks is a classic blog, starting in 2007 and still going strong, sharing a huge variety of CSS resources and projects. The guide section is an incredible resource, including A Complete Guide to Flexbox, Media Queries for Standard Devices, and A Complete Guide to Grid.
27. Google Web Fundamentals
This is Google’s “opinioned” guide about building a fast, integrated, reliable, and engaging website. The guide is divided into those four categories: preventing slow loading performance, creating integrated experiences, promoting reliability, and going beyond functionality with highly-engaging content.
28. HTML Dog
Step-by-step guides, techniques, examples, and references for HTML, CSS, and Javascript.
29. Interneting is Hard
A beautifully-designed, clean, simple, and thorough explanation of HTML & CSS.
30. Ruby in Twenty Minutes
A 20-minute Ruby tutorial that creates a MegaGreeter class that is friendly and knows how to greet everyone.
31. Ruby Koans
Ruby Koans is a text course with downloadable files. It is valuab le for those who already know Ruby looking to solve unique and interesting problems.
32. Envato Tuts+
Envato Tuts+ has free tutorials, ebooks, text guides, and eBooks covering a wide array of topics and projects including web accessibility with ARIA, PHP fundamentals, and more.
33. A List Apart
A List Apart is a multi-author blog that details creative projects surrounding many topics from code to content to design to business.
34. Learn with Google AI
This guide includes information and exercises about machine learning. If you want to get started in machine learning, this is a great place to start.
35. MIT OpenCourseWare
This free resource platform is not quite a blog and not quite a course: it offers all course materials and assignments for free, but it does not do any handholding.
You have to do all of the work yourself.
The initiative by MIT to make all of its course content public is what powers this platform. This platform is just the perfect match for beginners who want to aid their process of learning to code for free. With courses like programming for beginners to expert level courses, this is a great platform for the young.
36. Hackr.io
Hackr.io has free programming courses and tutorials for many programming languages and technologies, including Python, JavaScript, Java, Android Development, Data Structures & Algorithms, C++, React, Angular, HTML, and more.
37. Mozilla Developer Network
The MDN web docs is a popular, classic resource like the Wikipedia of web development. MDN docs covers about every web technology and serves as a fantastic resource.
38. W3Schools
W3Schools covers everything under the sun about web development, with documentation about every HTML tag and CSS rule.
39. Learn to Code HTML & CSS
Learn to Code HTML & CSS is a fantastic, free text tutorial guide with 12 lessons, including Building Your First Web Page, Opening the Box Model, Positioning Content, Working with Typography, Adding Media, and Building Forms.
40. CSS Tutorial
CSS Tutorial is exactly as the name describes. The teaching style of this tutorial is first showing the HTML and a styled page, then walking through the CSS of the example.
41. WebAIM
WebAIM is one of the most complete and comprehensive resources for web accessibility with articles about how to use ARIA to write accessible HTML as well as accessible CSS and alt text.
Video Courses 💻
42. Bento.io
Bento is created by Jon (Say, “Hi, Jon”) who is a self-taught developer creating a learning platform he wished his younger self had. He says, “More than two-thirds of developers identify as being self-taught. I think that one of the best ways to get everyone to code is to help people teach themselves.” The site has tons of free tracks for learning front-end development.
43. Scrimba

Scrimba has some impressive free video courses for Javascript, Vue, CSS grid, and more.
Scrimba offers many premium courses with a handful of quality free ones. You can take free courses in CSS grid, Vue, Algorithms, React, and more.
44. Udemy
You may find volumes of coding resources on Udemy. Even though Udemy has all sorts of topics, it is very good for material related to coding. Where it has paid courses, it also has some great free courses.
45. PluralSight
Let me be clear: PluralSight is not free most of the time.
But it sometimes is. If you are subscribed to PluralSight’s email list, they announce free weeks or weekends of PluralSight to access their massive library of courses. Recently, they were free for the entire month of April.
46. BitDegree
BitDegree offers free video coding courses. Popular courses include How Math is Used in Video Games, Learn How to Make a Puzzle Game App, and Beginner Guide to How to Make a Game with Unity.
47. Watch and Code

The design of the Watch and Code website is deceptively simple: plain black-and-white, and a bold claim that this learning platform aims to be “unapologetically boring”.
Watch and Code offers a “one-of-a-kind, unapologetically boring curriculum.” What does that mean? Well, according to the plain black-and-white home page, the courses do not focus on what’s trendy but what is timeless in programming. More than just video courses, Watch & Code aims to help the “serious learners” with accountability through daily accountability meetings and video chats for help when you get stuck. For Watch & Code, the introductory Javascript course is free, and instead of teaching syntax and features, the course teaches real-world development. The instructor is relatable and talks about knowing that big learning gap between the basics and more advanced material.
48. The Code Player
The Code Player shows the process of coding an element on a web page in real time. It is actually very cool and feels a bit like watching the landscape to go by on a train. This is different from a video tutorial in the sense that it has mistakes (such as typos) and meandering along the way to get to the solution, just like how someone would arrive at a solution in real life.
49. Mammoth Interactive
Mammoth Interactive offers lots of premium courses and trainings, but there is a small selection of free ebooks and trainings, including Learn to Make a Game in 30 Minutes for FREE and 2-hour Python Coding Bootcamp.
50. Programming with Mosh (on YouTube)
Programming with Mosh offers premium courses on his own site (which I have taken personally and loved). But Mosh also posts free tutorials straight to YouTube. He is a clear, upbeat instructor who produces quality tutorials on a wide range of programming topics.
51. The Net Ninja (on YouTube)
The Net Ninja offers high-quality video tutorials for free on YouTube, organized neatly into playlists. Some free video tutorials include Modern Javascript, Flutter for Beginners, Node.js, HTML & CSS, and more.
52. Upskill
If you create an account with Upskill, you have access to over 200 free lessons: The Essential Web Developer Course (197 lessons) and Javascript Basics (18 lessons). Upskill’s teaching style sets them apart, focusing on explaining things simply and down to the theory behind the lessons.
53. Khan Academy
Khan Academy is marketed toward grade-school students, but the computer science principles offered in these free computer science courses still apply. Khan Academy is a non-profit educational organization created in 2008, aiming to help educate students in a range of topics.
Interactive Courses and Games ⌨
54. freeCodeCamp
freeCodeCamp is a nonprofit. This means that you can expect nothing but learning for free: no premium offerings or upsells — just learning. freeCodeCamp’s interactive tutorials are wide-ranging and valuable, cumulating into rewarding and hard-earned certificates that will make you feel proud.
55. edX
The good part about edX is its university backing. This platform has content from prestigious institutions like MIT, NYU, and Harvard. There are many different programming languages sorted into many different classes that aspiring developers can take.
56. Coursera
Another popular platform for learning things online is Coursera. It has over a hundred courses that can help you learn to code. There are a few really good free courses available here.
57. Codeademy
You can learn coding online via Codecademy using its free course offerings, or sign up for a free Codecademy trial. There are several languages in which you can program and you will be able to find most of them on Codecademy.
58. Learn Javascript
Learn Javascript has beginner-friendly interactive tutorials about Javascript. These tutorial exercises range between the classic “Hello, World!” to Object-Oriented Design and Javascript scope contexts.
59. Learn Python
Learn Python is by the same author of Learn Javascript. Complete beginner-friendly interactive tutorials about Python, ranging from (you guessed it) “Hello, World!” to closures and decorators.
60. Codepip

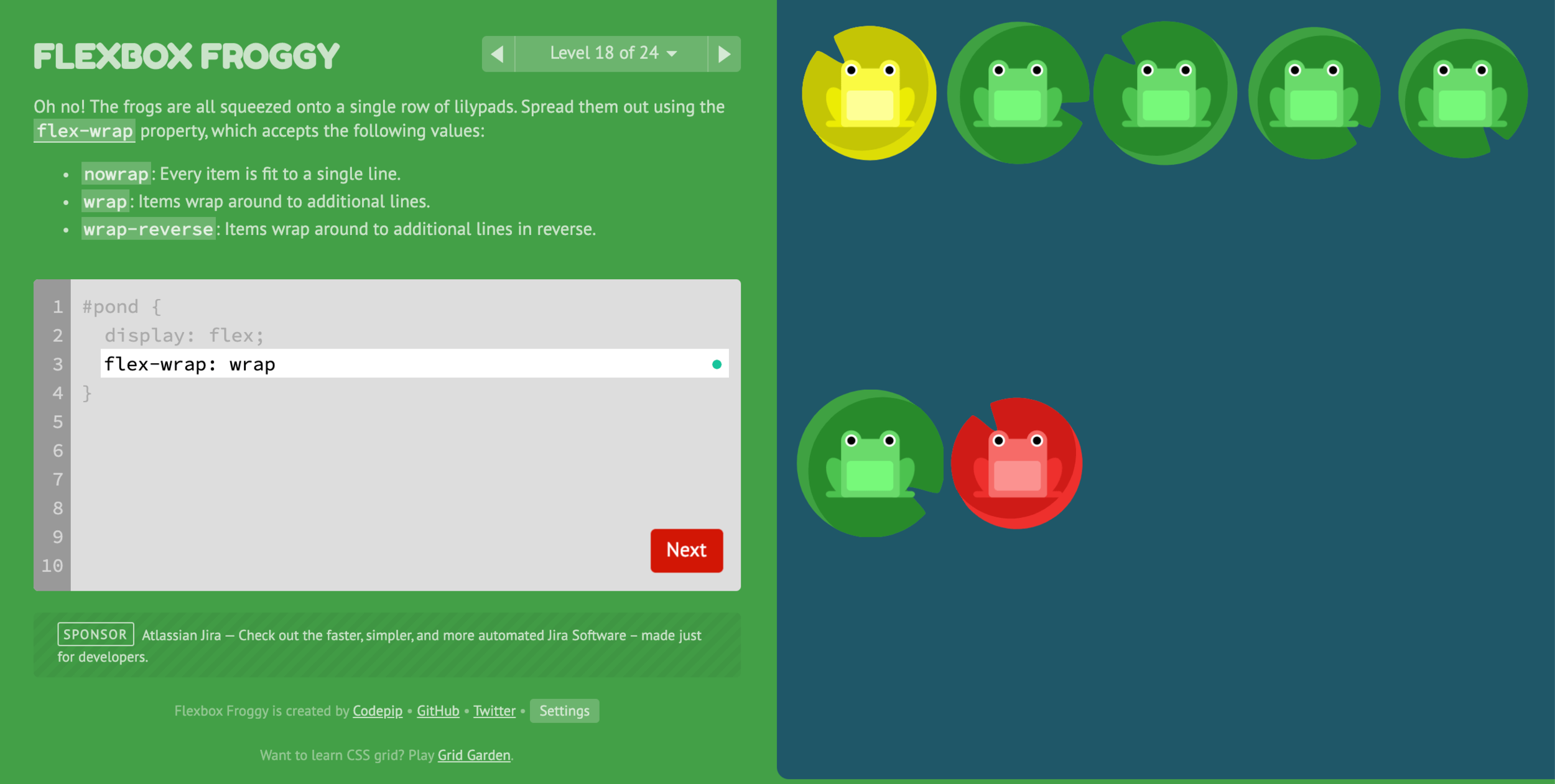
Flexbox Froggy is a free game that teaches how to use flexbox CSS rules. Move the frog to the correct lily pad.
Codepip produces free CSS games, including the free games, Flexbox Froggy and Grid Garden, which teaches Flexbox and CSS grid respectively. I admit, I have a soft spot for Flexbox Froggy. When I worked at an agency, we all played Flexbox Froggy — even the creative director and the designers — and it felt like such a fun empathy-building exercise for front-end development.
61. Javascript.com
A very short, sleek and attractive tutorial on Javascript. Be warned, it’s very short (but as I said, very sleek)! And it leads straight into a sell for a premium product.
62. Skillcrush’s Free Coding Bootcamp
This is one of the best platforms for people who have just started the coding journey. This platform helps you stay committed to the tasks, and that too, in the easiest of manners. This will also help you in determining if learning to code is your true calling.
63. CodeGym

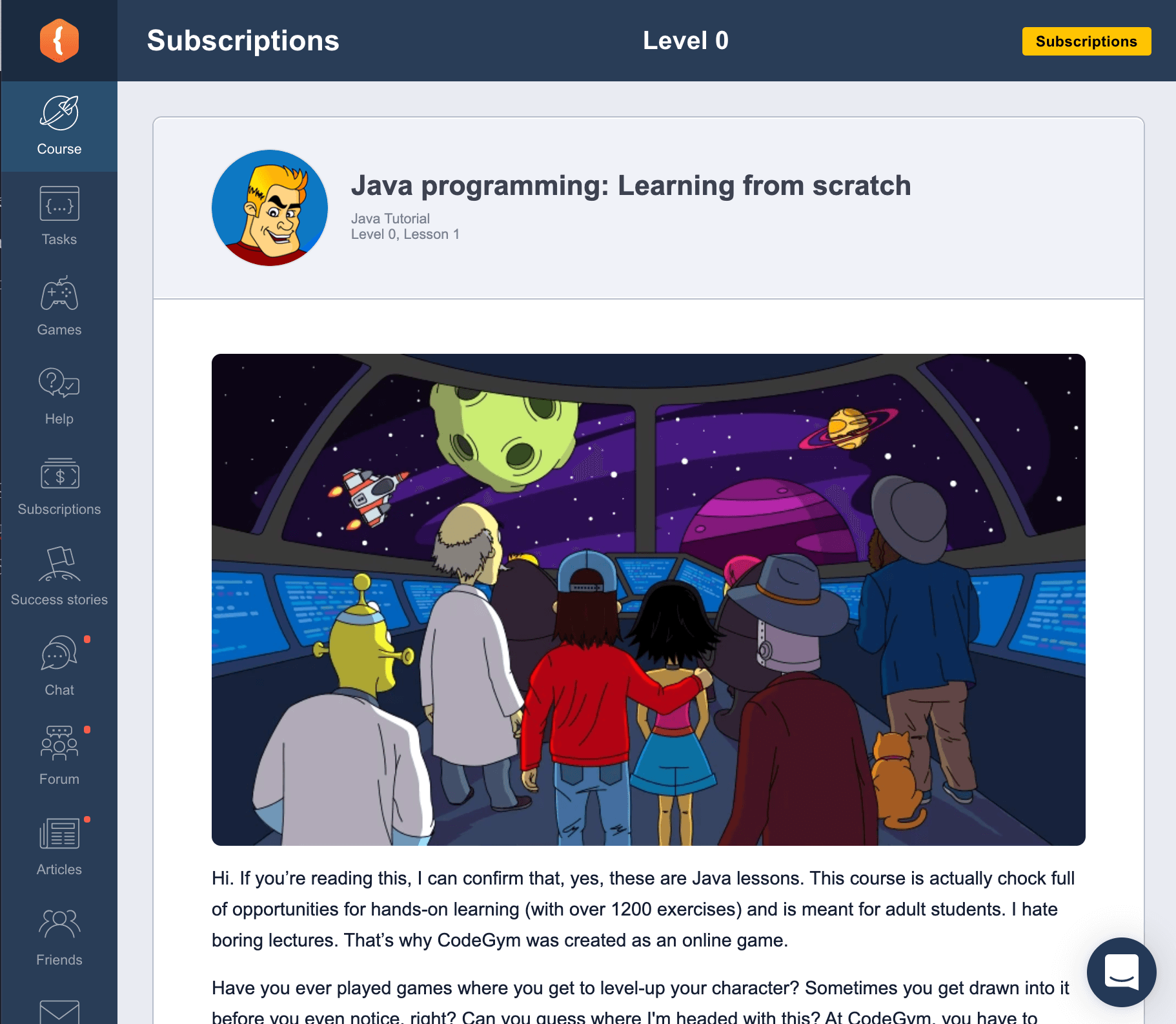
CodeGym lessons feel like a story-based sci-fi fantasy adventure game.
CodeGym was created because boring lectures are, well, boring! This program aims to teach Java with imagination and fun. CodeGym is highly gamified with rewards, currency, and ‘quests’. It also has an informal speaking style, narrative, and fun, cartoonish illustrations. To use CodeGym, you need to register and select your language. Then you can start your lessons for free.
64. Codewars
Codewars believes in achieving “mastery through challenge.” Codewars allows you to start writing code in the browser right away and use test-driven development (TDD) along the way. The platform is also gamified with ranks and honors.
65. CodeCombat

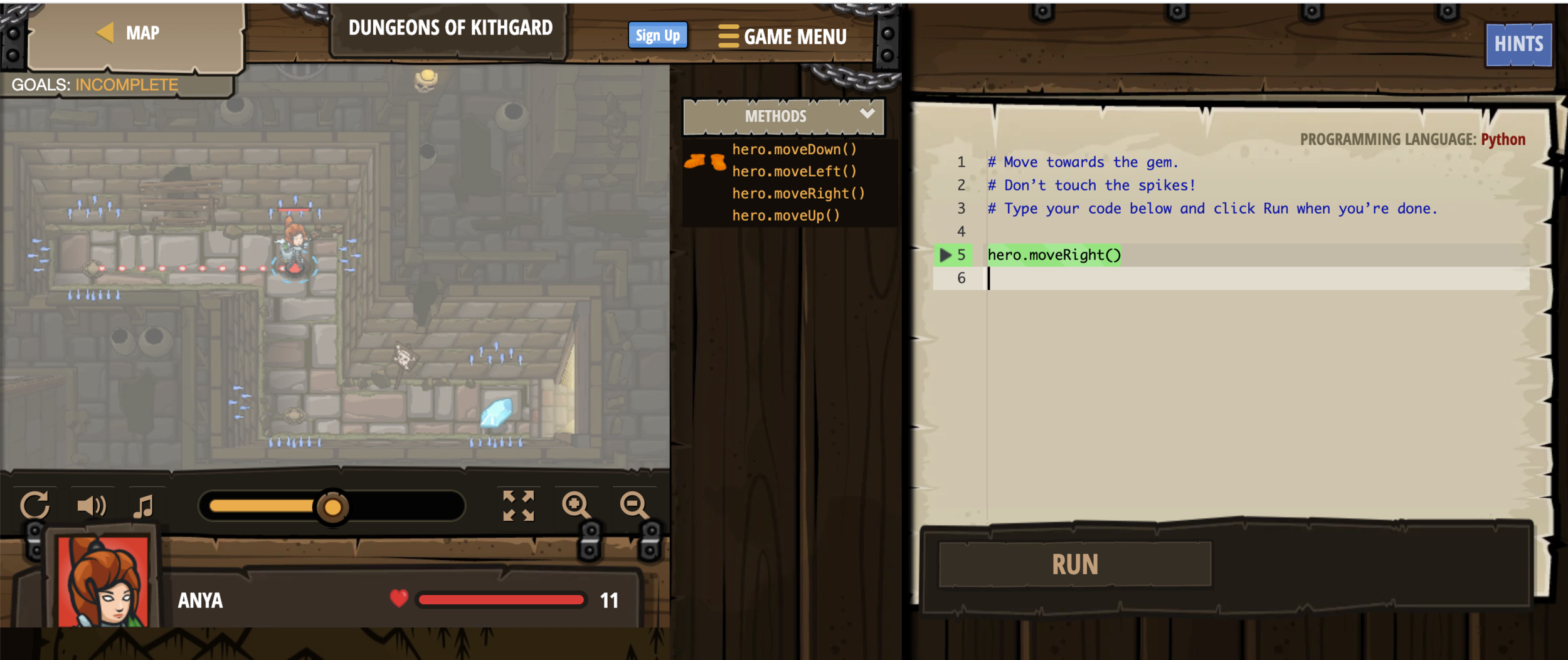
In CodeCombat, you guide your hero through perils by writing code that controls your hero. In the first lesson, you guide a hero with simple methods such as hero.moveRight() and hero.moveDown().
CodeCombat is more intended for kids, but I cannot help but mention it, because I love RPGs. In this free game, you write commands to control your character through mazes and through fights. Like a classic RPG, you equip your character and get more skilled over time.
66. Code.org
Code.org is also primarily intended to teach kids to code. Their learning games are fun and top notch.
67. GA Dash
GA Dash teaches you the web fundamentals — HTML, CSS, and Javascript — through projects you can do in your browser. This service is provided by General Assembly, which has both online and in-person workshops and immersives.
68. Edabit
Edabit aims to help you learn to code in the “fastest, easiest, and most addictive way.” Edabit offers free interactive tutorials in a variety of languages, including C++, Java, Javascript, PHP, Python, Ruby, and Swift. Edabit has gamification features such as the ability to earn XP and level up.
69. Ruby Monk
You can become a Ruby Monk with these semi-interactive tutorial, where you click to run single lines of code and get words of affirmation from your Ruby master.
70. The Odin Project
The Odin Project offers a free full-stack curriculum, which entails HTML, CSS, Javascript, Git, databases, Ruby, Ruby on Rails, NodeJS, and even getting hired. The Odin Project (TOP) offers tracks, including Full Stack Ruby, Full Stack Javascript, and a purely front-end development track. TOP’s goal is to provide a complete path to bring students from zero to an employed web developer.
71. SoloLearn
SoloLearn offers interactive lessons on a sleek mobile app, complete with lots of quizzes you can use to sharpen your coding mind while you’re at the checkout at the grocery story. SoloLearn offers a series of courses, including Python, Java, C, Javascript, HTML, machine learning, data science, and more.
72. ShortcutFoo
ShortcutFoo is a cute desktop app that allows you to practice your speed and recall with keyboard commands. I have personally used ShortcutFoo to get better at using Vim. You can also do drills for Git or for your text editor. These drills will make you look like a keyboard wizard and impress your friends!

Thanks to share this information with local and international communities. Gym management software helps you to manage gym members, attendance, set gym schedule, check team performance, set diet for members, automate billing, and payment. Our gym management software is designed to manage the gym, yoga studio, fitness center, etc. For more details please visit free request demo page.
ReplyDeleteThis is an extremely useful and educational blog. You explained it well, and we need more information like this these days to stay fit. Thank you so much for your ongoing generosity.
ReplyDeletehome based franchises
I really like your blog. This is the blog i was looking for. I enjoyed it while i was reading it. thanks for posting , keep posting these king of blogs.
ReplyDeletelow cost franchises
nice blog much informative. The kid Gym remarkable thing is that it trains kids as Olympic gymnasts. Or, they can take gymnastic classes to improve their mental and physical health.
ReplyDeleteYour blog looks to have some excellent posts. Let's hear what you've got to say. Protein is necessary for everyone's health. Among the vegan protein powders I've tried, I prefer the vegan protein powder. Even while there are vegan options available today, some of them do not fulfil health standards.
ReplyDeleteShop Now >> https://www.getveganway.com/
Your given information really impressed , This content is impactful and informative.
ReplyDeletePersonal Trainer windsor
Personal trainer staines
Personal Trainer Cobham
Personal Trainer Esher
Personal Trainer Wimbledon
Personal Trainer North London
Personal Trainer Richmond
Personal Trainer East London
personal trainer hounslow
Amazing results! The rejuvenation stem cells therapy at Panama Stem Cell Therapy significantly improved my overall vitality and youthful appearance. Truly a game-changer in regenerative medicine!
ReplyDeletePrime Pharma Steroids are known for their professional-grade formulations and consistent quality, trusted by athletes and fitness enthusiasts worldwide. Designed to support muscle development and performance goals, Prime Pharmaceuticals focuses on lab-tested products and safe delivery. Learn more about how Prime Pharma Steroids fit into responsible fitness and wellness routines.
ReplyDeleteDriada Shop - Buy anabolic Steroids, Peptides and Sarms from Driada Medical. 100% safe delivery and worldwide shipping!
ReplyDelete